Ero sivun ”NVU ja sivupohjien käyttö” versioiden välillä
: |
|||
| (4 välissä olevaa versiota 2 käyttäjän tekeminä ei näytetä) | |||
| Rivi 1: | Rivi 1: | ||
Verkkosivujen tekeminen helpottuu ja nopeutuu huomattavasti, jos käytössä on valmiita sivupohjia. Sivupohjien avulla sivuston ulkonäkön suunnittelu voidaan erottaa johdonmukaisesti sen sisällöstä. Tässä ohjeessa tutustutaan esimerkin avulla helppoon tapaan tehdä omia sivupohjia. | Verkkosivujen tekeminen helpottuu ja nopeutuu huomattavasti, jos käytössä on valmiita sivupohjia. Sivupohjien avulla sivuston ulkonäkön suunnittelu voidaan erottaa johdonmukaisesti sen sisällöstä. Tässä ohjeessa tutustutaan esimerkin avulla helppoon tapaan tehdä omia sivupohjia [[Nvu]]:n avulla. | ||
== Johdanto == | == Johdanto == | ||
| Rivi 220: | Rivi 220: | ||
Seuraavassa tutustutaan sivupohjien hyödyntämiseen. | Seuraavassa tutustutaan sivupohjien hyödyntämiseen. | ||
[[Kuva:1-nvu-sivupohjasta-mallisivu1.png|thumb|250px| | [[Kuva:1-nvu-sivupohjasta-mallisivu1.png|thumb|250px|none]] [[Kuva:1-nvu-sivupohjasta-mallisivu1.png|thumb|250px|none]][[Kuva:1-nvu-sivupohjasta-mallisivu1.png|thumb|250px|none]] | ||
Ohjeessa tehtävä esimerkkisivusto ja siinä käytettävät materiaalit ovat ladattavissa ohjeen viimeisessä kappaleessa olevien ohjeiden mukaisesti. | Ohjeessa tehtävä esimerkkisivusto ja siinä käytettävät materiaalit ovat ladattavissa ohjeen viimeisessä kappaleessa olevien ohjeiden mukaisesti. | ||
| Rivi 508: | Rivi 508: | ||
Esimerkissä käytettävät kuvat löytyvät Open Clip Art -arkistosta ja ne ovat julkaistu Public Domainina. Kuvien piirtäjinä ovat toimineet: Nicu Buculei, Architetto Francesco Rollandin, Valessio Soares de Brito ja clemente. | Esimerkissä käytettävät kuvat löytyvät Open Clip Art -arkistosta ja ne ovat julkaistu Public Domainina. Kuvien piirtäjinä ovat toimineet: Nicu Buculei, Architetto Francesco Rollandin, Valessio Soares de Brito ja clemente. | ||
[[Luokka:Ohjeet]] | |||
[[Luokka:Kehitystyökalut]] | |||
Nykyinen versio 23. toukokuuta 2010 kello 15.08
Verkkosivujen tekeminen helpottuu ja nopeutuu huomattavasti, jos käytössä on valmiita sivupohjia. Sivupohjien avulla sivuston ulkonäkön suunnittelu voidaan erottaa johdonmukaisesti sen sisällöstä. Tässä ohjeessa tutustutaan esimerkin avulla helppoon tapaan tehdä omia sivupohjia Nvu:n avulla.
Johdanto
[muokkaa]
Sivupohjien avulla omien sivustojen tekemistä voidaan helpottaa etenkin ulkoasua lisättäessä. Ohjeen soveltamiseksi suositellaan kokemusta tietokoneiden käytöstä ja yleisten työpöytäohjelmistojen hallintaa. Myös edellisviikon NVU ohjeeseen, jossa tarkasteltiin NVU:n yleisimpiä ominaisuuksia, kannattaa tutustua.
Tässä ohjeessa tehtävän sivun asettelu perustuu taulukoiden käyttämiseen sivun eri osien sijaintien määrittelyyn. Nykyään sivustojen ulkoasun määrittämiseen suositeltavampi tapa olisi käyttää niin sanottuja CSS-tyylisivuja. Tässä ohjeessa niitä ei kuitenkaan käytetä, koska niiden tekeminen olisi hieman työläänpää ja hitaampaa sekä vaatisi syvällisempää tutustumista sekä HTML- että CSS- merkkauskielten hallintaan. Ohjeessa käytettävää taulukoilla tehtävää asettelua voidaan kuitenkin hyvin käyttää esimerkiksi pienimuotoisilla omilla kotisivuilla.
Nyt tehtävässä sivumallissa ei oteta vielä kantaa sivuston sisältöön muuta kuin aihealueittain. Nyt tehtävää sivumallia hyödynnetään viikon kuluttua julkaistavassa oppaassa, jossa sivumallin avulla tehdään pieni sivusto.
Huom! NVU:n kehitystyö on pysähtynyt ja sitä on jatkettu Kompozer nimisenä projektina. Kompozerissa on kuitenkin havaittu toiminnan epävakautta ja lisäksi myös sen kehitystyö on sittemmin keskeytynyt joten Linuxkouluun.fi -ohjeet keskittyvät edelleen NVU:hun. Ohjeita voidaan kuitenkin hyödyntää suurimmaksi osaksi myös Kompozeria käytettäessä.
Sivupohjan yleistoimet
[muokkaa]
Tyylipohjien tekeminen voidaan aloittaa käynnistämällä NVU ja lataamalla esimerkissä käytettävä materiaali ohjeen viimeisestä kappaleesta löytyvistä linkeistä.
Kun NVU on käynnistetty perustilaan, voidaan sivuille antaa ensimmäisenä perustiedot, asettaa sivulle sopiva taustakuva ja tallentaa tyhjä sivu sopivaan kansioon. Kaikki sivuille tuleva materiaali kannattaa tästä lähtien sijoittaa samaan kansioon.
Sivuston perustietojen syöttäminen
[muokkaa]
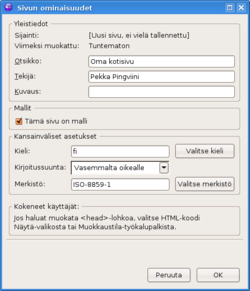
Ensin syötetään sivuille tulevat perustiedot seuraavasti.
- Valitse Muotoile > "Sivun otsikko ja ominaisuudet"
- Syötä otsikko-kentään sivuille otsikko, joka tulee näkymään internet-selaimen yläpalkissa.
- Anna tekijän tiedot
- Valitse raksi kohtaan "Tämä sivu on malli"
- Aseta sivun kieleksi tunnus fi eli Suomi
Sivumallin tallentaminen
[muokkaa]
Perustietojen syöttämisen jälkeen sivumalli tallennetaan omaan kansioon. Kansion tulisi olla sellainen että sinne kasataan kaikki sivulle tulevat tiedostot ja kuvat.
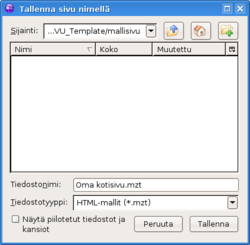
- Valitse Tiedosto > "Tallenna nimellä..."
- Valitse tai tee kansio jonne kaikki sivuja koskevat tiedostot voidan tallentaa.
- Tallenna mallipohja tähän hakemistoon ja tarkasta että tiedostotyyppinä on HTML-mallit
Seuraavaksi kannattaa hakea ohjeen viimeisen kappaleen linkkien mukaiset materiaalit ja tallentaa ne samaan kansioon.
Taustakuvan lisääminen
[muokkaa]
Sivuille asetetaan taustakuva seuraavalla tavalla.
- Valitse Muotoile > "Sivun värit ja tausta..."
- Valitse taustakuvaksi tarkoitettu tiedosto napsauttamalla "Valitse tiedosto..." -painiketta. Esimerkissä käytetty kuva on taustakuva.png
- Tarkasta että kohdassa "Osoite on suhteellinen" on raksi
Sivurakenteen tekeminen
[muokkaa]Taulukoiden tekeminen
[muokkaa]
Sivujen sisältö tullaan asettelemaan taulukon solujen sisään. Taulukoiden avulla sivun eri elementit saadaan helposti aseteltua halutuille paikoille. Esimerkkissä sivuille tehdään kaksisoluinen taulukko, joista ylempään soluun lisätään sivuston otsikkokuva ja toiseen sivuston eri sivujen väliseen siirtymiseen tarkoitettu navigointi ja itse sivun sisältöteksti.
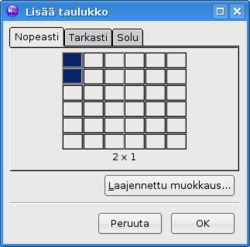
Taulukon lisääminen tehdään seuraavasti.
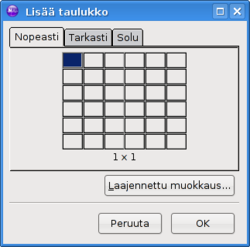
- Valitse Lisää > Taulukko...
- Valitse taulukon kooksi 2x1
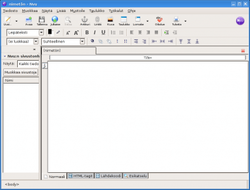
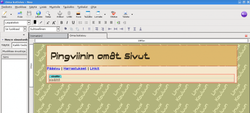
Nyt taulukko on lisätty sivupohjalle ja sen tulisi näyttää seuraavalta.

Seuraavaksi taulukon ulkoasua muokataan hieman.
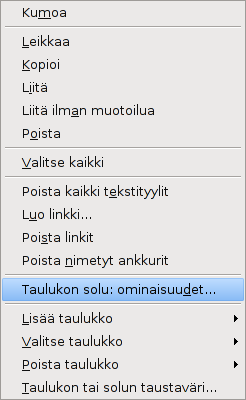
- Napsauta taulukkoa hiiren kakkospainikkeella (oikeakätisille oikea-painike)
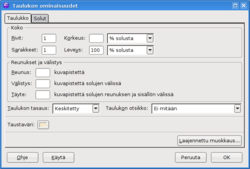
- Valitse valikosta Taulukonsolu: Ominaisuudet...

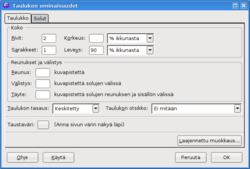
- Siirry Taulukko -välilehdelle
- Aseta Taulukon leveydeksi 90% ikkunasta
- Poista taulukolta näkyvät reunukset tyhjentämällä Reunus, Välitys ja Täyte -kentät
- Valitse taulukon tasaukseksi Keskitetty

Nyt taulukon asetukset ovat valmiit. Sivun reunoilla on nyt ikkunan koon suhteen muutuvat marginaalit ja itse taulukko on näkymättömänä taustalla ja siihen voidaan aloittaa lisäämään sivustolle tulevia elementtejä.
Otsikkokuvan lisääminen
[muokkaa]Sivupohjan otsikkokuvaksi lisätään sopiva mallimateriaalista löytyvä kuva mutta sitä ennen muutetaan otsikkokentän taustaväriä kuvalle sopivaksi.
- Napsauta hiiren kakkospainikkeella taulukon ylempää solua
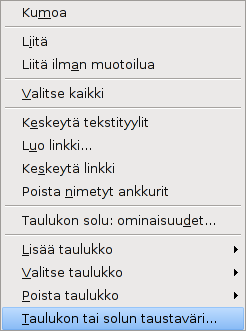
- Valitse Taulukon tai solun taustaväri

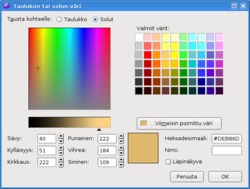
- Ota rasti pois kohdasta Läpinäkyvä
- Syötä kohtaan Heksadesimaali seuraava värikoodi #DEB86D
- Napsauta OK

Nyt otsikkosoluun on syötetty sopiva taustaväri ja siihen voidaan lisätä sopiva kuva.
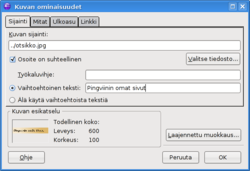
- Valitse Lisää > Kuva...
- Tarkasta että olet Sijainti -välilehdellä
- Valitse lisättävä kuva napsauttamalla "Valitse kuva..." -painiketta. Esimerkissä käytetty kuva on otsikko.jpg
- Syötä kuvalle vaihtoehtoinen teksti, joka näkyy selaimissa joissa kuvien lataaminen on estetty. Esimerkissä tekstinä on "Pingviinin omat sivut"
- Napsauta OK

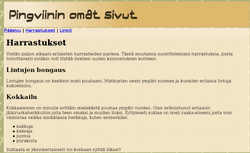
Nyt sivujen otsikkokenttä on valmis. Asetetulla taustavärillä mahdollistettiin se että internet-selainikkunan kokoa voidaan vapaasti vaihdella ilman että otsikko kentän ulkonäkö rikkoutuu. Nyt näyttää ikäänkuin käytetty kuva jatkuisi koko otsikon leveydeltä, vaikka itseasiassa kuva on pelkästää väriliukuna otsikon vasemmassa reunassa ja taustaväri näkyy jatkeena sen oikeassa reunassa.

Sivunavigoinnin tekeminen
[muokkaa]Sivunavigoinnin avulla voidaan siirtyä helposti sivuston eri sivujen välillä. Ensikerralla toteutettavaan sivujen sisältöön tehdään sivustolle kolme erilaista sivua. Nämä ovat pääsivu, linkkisivu ja harrastukset-sivu.
- Valitse taulukon alempi solu napsauttamalla sitä hiirellä

- Lisää siihen kolme rivin vaihtoa painamalla Enter-näppäintä

- Siirrä tekstikursori takaisin ylimmälle riville
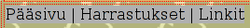
- Lisää ylimälle tekstiriville riville seuraava teksti: Pääsivu | Harrastukset | Linkit

- Maalaa hiirellä juuri lisätty tekstirivi

- Muuta kirjasintyyppiä valitsemalla Muotoile > Kirjasinlaji > sans-serif
Seuraavaksi teksteistä tehdään linkit jotka ohjaavat ne oikeille sivuille. Sivuja ei ole vielä tehty mutta niihin viittaavat linkit voidaan jo tehdä.
- Maalaa ensimmäinen sana Pääsivu
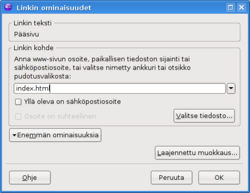
- Valitse Lisää > Lisää linkki...
- Kirjoita linkin osoitteeksi index.html. Huomaa että osoite on kirjoitettu kokonaan pienillä kirjaimilla.

- Napsauta OK

Valmis linkki
Toista tämä sama kohdalle harrastukset ja linkit. Harrastukset -linkin kohteeksi voidaan antaa harrastukset.html ja linkit-kohdalle linkit.html

Kaikki linkit lisätty
Lopuksi voidaan muuttaa alueen pohja vielä sopivamman väriseksi, jotta linkit näkyvät paremmin.
- Napsauta talukon alimmaista solua hiiren kakkospainikkeella
- Valitse "Taulukon tai solun taustaväri"
- Aseta värikoodiksi Heksadesimaali -kohtaan #F6E8CE
- Napsauta OK

Valmis linkkirivi
Tekstialueen lisääminen
[muokkaa]Seuraavaksi lisätään sivupohjaan tekstialue johon eri sivujen varsinainen sisältö lisätään. Tekstialue tehdään yhdestä uudesta taulukosta joka sijoitetaan samaan alueeseen navigoinnin kanssa.
- Siirrä kursori alimmalle tekstiriville navigoinnin alapuolelle
- Valitse Lisää > Taulukko...
- Valitse kooksi 1x1

- Napsauta lisättyä taulukkoa hiiren kakkospainikkeella ja valitse "Taulukon solu: ominaisuudet..."
- Siirry Taulukko-välilehdelle

- Aseta Sarakkeiden leveydeksi 98% solusta
- Poista taulukolta näkyvät reunukset tyhjentämällä Reunus, Välitys ja Täyte -kentät
- Aseta Taulukon tasaus Keskitetyksi
- Valitse taustaväriksi värikoodi #F3E4C5. Lisääminen tapahtuu samalla tavalla kuin Taulukoiden tekeminen -kappaleessa.
- Napsauta OK
Nyt sisällölle on lisätty oma kenttä johon eri sivujen tekstejä ja kuvia voidaan lisätä.

Muokattavan alueen määrittäminen
[muokkaa]Lopuksi määritetään sivupohjaan alue jota voidaan jatkossa muokata. Tällöin sivupohjan muita asetuksia ei voi vahingossa muokata vaan sisältöä voidaan lisätä pelkästään tiettyyn paikkaan.
- Valitse sisällölle edellä tehty kenttä napsauttamalla sitä hiirellä, niin että kursori alkaa vilkkua siinä

- Valitse Lisää > Mallit > Lisää muokattava sisältö
- Anna muokattavan alueen nimeksi esim. sisältö
- Valitse alueen tyypiksi tekstin virtaus
- Napsauta OK
[[Kuva:|thumb|250px|none]]
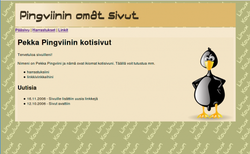
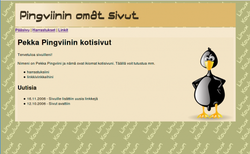
Valmis sivupohja
Nyt sivupohja on tallentamista vaille valmis. Tätä sivupohjaa voidaan käyttää nyt kokonaisen sivuston tekemiseen, jolloin jokainen sivu näyttää samalta, mutta sisältöä voidaan vaihtaa. Nyt sivu voidaan siis tallentaa ja siitä voidaan aloittaa tekemään sivuja. Sivupohjan hyödyntämiseen tutustutaan tarkemmin viikon kuluttua.
Esimerkkimateriaalin lataaminen
[muokkaa]Alhaalla olevista linkeistä voidaan ladata esimerkissä käytetyt kuvat sekä valmis mallipohjatiedosto. Tiedostot voidaan ladata samaan kansioon seuraavien vaiheiden mukaisesti. Kaikki tiedostot kannattaa sijoittaa samaan kansioon.
- Napsauta alhaalla olevaa tiedostolinkkiä hiiren kakkospainikkeella (yleensä oikeapainike)
- Valitse avautuneesta valikosta "Tallenna kohde levylle"
- Valitse hakemisto mihin tiedosto tallennetaan
- Napsauta Tallenna
- Lataa esimerkissä käytetty taustakuva tästä
- Lataa esimerkissä käytetty otsikkokuva tästä
- Lataa esimerkissä tehty mallipohjatiedosto tästä
Edellisviikolla tutustuttiin sivupohjien tekemiseen NVU-verkkosivujen teko-ohjelmistolla. Tässä ohjeessa tutustutaan sivupohjien hyödyntämiseen tekemällä kolmesta erillisestä sivusta koostuva pieni verkkosivusto.
Sivupohjien ottaminen käyttöön
[muokkaa]Seuraavassa tutustutaan sivupohjien hyödyntämiseen.



Ohjeessa tehtävä esimerkkisivusto ja siinä käytettävät materiaalit ovat ladattavissa ohjeen viimeisessä kappaleessa olevien ohjeiden mukaisesti.
Sivupohjan avaaminen ja tarvittava materiaali
[muokkaa]Sivustolle tullaan tarvitsemaan lisättävänä materiaalina sivuille kuuluvat tekstit ja kuvat. Esimerkissä käytettävät tekstit ja kuvat ovat hyödynnettävissä kokeilua varten.
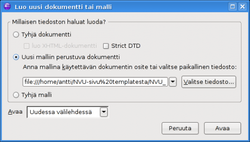
Sivuston tekeminen aloitetaan luomalla uusi sivu ja valitsemalla käytettävä sivupohja.
- Valitse Tiedosto > Uusi...
- Valitse "Uusi malliin perustuva dokumentti" aktiiviseksi
- Valitse käytettävä mallisivutiedosto napsauttamalla "Valitse tiedosto..." -painiketta

- Napsauta avaa
Nyt sivupohja ladataan uuden verkkosivun pohjaksi ja siihen voidaan aloittaa lisäämään sisältöä.

Sisällön lisääminen sivupohjalle
[muokkaa]Sisällön lisääminen on helpointa tehdä esikatselu-tilassa johon voidaan siirtyä NVU-ikkunan alalaidassa olevasta valikosta.

Sivuston sivut tehdään yksikerrallaan käyttämällä valmista mallipohjaa ja syöttämällä siihen sivuille kuuluva sisältö.
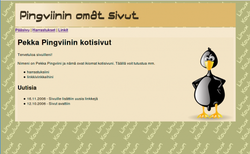
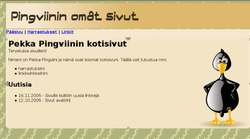
Pääsivu
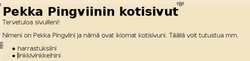
[muokkaa]Pääsivu on sivuston sisääntulosivu jossa on sivuston yleinen esittely ja muuta tietoa. Pääsivu tehdään lisäämällä sille sisällöksi tekstiä ja kuva pingviinistä. Sivulle tuleva teksti on avattavissa seuraavasta linkistä josta se voidaan halutessa kopioida suoraan NVU:hun seuraavasti.
- Napsauta tästä hiiren kakkospainikkeella ja valitse "Avaa linkki uudessa ikkunassa", vaihtoehtoisesti voit tallentaa tiedoston edellisestä linkistä tai oppaan lopusta ja avata sen erillisellä ohjelmalla.
- Maalaa hiirellä tekstistä pääsivulle kuuluva sisältö

- Valitse Muokkaa > Kopioi
- Siirry takaisin NVU-ikkunaan
- Napsauta sisältö -tekstikenttää

- Pyyhi pois siinä oleva Sisältö -teksti

- Valitse Muokkaa > Liitä

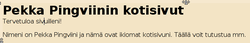
Nyt sivuille tuleva teksti on lisätty pelkistetyssä muodossa ja se tulee muotoilla oikein tyylien avulla. Tyylien asettamiseen on tutustuttu ensimmäisessä NVU -oppaassa.
Fontin asettaminen
[muokkaa]Ensin lisätyn tekstin kirjasinlajiksi vaihdetaan sans-serif maalaamalla lisätty teksti.

Valitaan kirjasinlaji valitsemalla Muotoile > Kirjasinlaji > sans-serif
Pääotsikon lisääminen
[muokkaa]- Maalaa sivun pääotsikoksi tarkoitettu ensimmäinen rivi

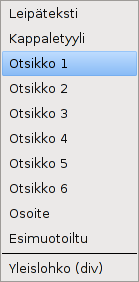
- Valitse sille tyyliksi Otsikko1

Tekstikappaleiden lisääminen
[muokkaa]Maalaa ja valitse toisella ja kolmannella rivillä oleville teksteille tyyliksi Kappaletyyli.

Listat
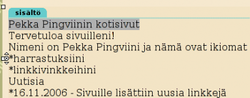
[muokkaa]Pääsivulla on kaksi erilliseksi listaksi tarkoitettua kohtaa, jotka on merkitty *-merkillä. Nämä kohdat merkitään siis listatyylillä ja pyyhitään niiden edestä *-merkki pois.
- Maalaa ensimmäinen listakohta

- Aseta se luetteloksi napsauttamalla luettelopainiketta

- Pyyhi rivien edestä *-merkit pois

- Maalaa Uutisia -tekstin alla oleva toinen luettelo
- Aseta myös se luetteloksi
- Pyyhi rivien edestä *-merkit pois
Lopuksi Luettelossa olevat päivä määrät voidaan vahventaa.
- Maalaa päivämäärä

- Napsauta vahvenna-painiketta

Listat näyttävät valmiins seuraavilta.

Toista sama toisellekin päivämäärälle.
Alaotsikon tekeminen
[muokkaa]Viimeisenä tekstiasetteluna asetetaan alaotsikolle oikea tyyli.
- Maalaa Uutisia-teksti

- Valitse sille tyyliksi Otsikko2

Kuvan lisääminen
[muokkaa]Lopuksi pääsivulle lisätään vielä kuva.
- Siirrä teksikursori pääotsikko rivin loppuun
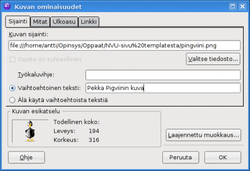
- Valitse Lisää > Kuva
- Valitse lisättäväksi kuvaksi pingviini.png
- Aseta vaihtoehtoiseksi tekstiksi "Pekka pigviinin kuva"

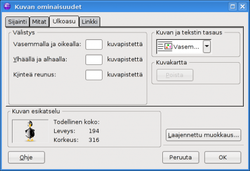
- Siirry Ulkoasu-välilehdelle
- Valitse Kuvan ja tekstin tasaukseksi Vasemmalle

- Napsauta OK

Sivun tallentaminen
[muokkaa]Nyt pääsivu on valmis ja se voidaan tallentaa.
- Valitse Tiedosto > Tallenna nimellä...
- Anna tiedostolle nimeksi index.html ja sen sijainnin tulee olla sama kuin sivuilla olevin kuvien
Harrastukset-sivu
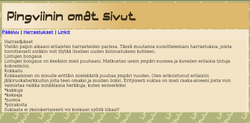
[muokkaa]Harrastukset sivu tehdään samojen periaatteiden mukaisesti kuin pääsivukin.
- Luo uusi sivu valinnalla Tiedosto > Uusi...
- Ota käyttöön sama sivupohjatiedosto ja siirry Esikatselu-tilaan
Sivustolle tulevat tekstit on samassa tekstitiedostossa kuin pääsivunkin. Mikäli ikkuna on jo suljettu sen saa auki samalla tavalla tästä linkistä.
- Kopioi Harrastukset sivun sisältö NVU:hun samalla tavalla kuin aiemmin

- Muuta kirjasinlajiksi sans-serif
- Merkkaa pääotsikko, alaotsikot, kappaletekstit ja listat

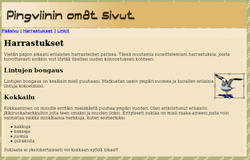
Lopuksi sivulle lisätään harrastuksiin liittyvät pienet kuvat. Lisääminen tapahtuu samalla tavalla kuin pääsivulla, siirtämällä kursori otsikon loppuun ja lisäämällä kuva siihen.
- Käytä "Lintujen bongaus" -otsikkoon kuvaa lintu.png ja vaihtoehtoisena tekstinä "Kuva linnusta"
Lisättynä linnun kuva voi olla turhan suuri ja sitä pitää pienentää.

Tämä onnistuu kuvan kulmissa olevista pienistä kahvoista.

Vetämällä kahvoista kuvan kokoa voidaan pienentää sopivaksi.

- Käytä "Kokkailu"-otsikkoon kuvaa kakku.png ja vaihtoehtoisena tekstinä "Kuva suklakakusta"

Lopuksi sivu tallennetaan nimellä harrastukset.html.
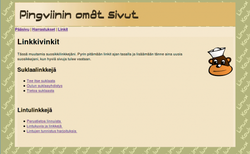
Linkit-sivu
[muokkaa]Myös linkit sivu toteuttetaan täysin samalla tavalla kuin edelliset sivut. Sivuilla olevista linkkikohteista tehdään oikeat linkit lisäämällä niihin tiedot linkityksen kohteista.
- Aloita uusi dokumentti samasta mallipohjasta ja kopioi siihen sisältö.
- Muuta kirjasinlajiksi sans-serif
- Aseta tekstille oikea tyyliasettelu

Linkkien tekeminen
[muokkaa]Jokaiseen linkitettävään kohtaan lisätään tieto missä kyseinen sivu sijaitsee.
- Poista listoista *-merkit
- Maalaa kohta josta tehdään linkki

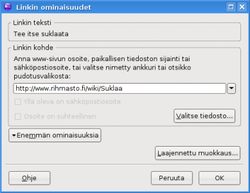
- Valitse Lisää > Linkki
- Anna kohteeksi tieto missä sivu sijaitsee

- Napsauta OK

Seuraavassa on lueteltu sivuilla olevien kohteiden osoitteet joihin niiden tulisi viitata.
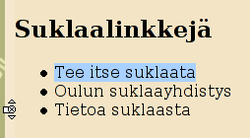
Suklaalinkkejä
- Tee itse suklaata http://www.rihmasto.fi/wiki/Suklaa
- Oulun suklaayhdistys http://www.suklaayhdistys.com/suklaasuomi.php
- Tietoa suklaasta http://fi.wikipedia.org/wiki/Suklaa
Lintulinkkejä
- Perustietoa linnuista http://fi.wikipedia.org/wiki/Linnut
- Lintukuvia ja linkkejä http://www.biomi.org/linnut/
- Lintujen tunnistus harjoituksia http://www.tkukoulu.fi/~viyrhe/opetus/

Lopuksi sivulle voidaan lisätä jokin kuva antamaan sille väriä. Esimerkissä on lisätty kuvatiedosto apina.png. Tämän jälkeen sivu tallennetaan nimellä linkit.html.

Sivun kokeilu
[muokkaa]Kun sivut on tallennettu, voidaan niitä kokeilla paikallisesti omalla tietokoneella. Tämä onnistuu lataamalla tallennettu pääsivu-tiedosto (index.html) verkkoselaimessa. Tavallisesti tämä onnistuu seuraavasti.
- Käynnistä verkkoselain
- Valitse Tiedosto > Avaa tiedosto...
- Valitse avattavaksi tiedostoksi tallennettu pääsivu eli index.html
Nyt sivuston tulisi avautua selaimeen ja kaikkien kolmen sivun välillä voidaan siirtyä.
Seuraava vaihe olisi verkkosivujen julkaiseminen Internetissä ja tähän aiheeseen tutustumme lyhyesti ensiviikon artikkelissa.
Esimerkkimateriaalin lataaminen
[muokkaa]Alhaalla olevista linkeistä voidaan ladata esimerkissä käytetty kuvat, teksti ja valmiit sivut. Tiedostot tulisi ladata samaan kansioon seuraavien vaiheiden mukaisesti.
- Napsauta alhaalla olevaa tiedostolinkkiä hiiren kakkospainikkeella (yleensä oikeapainike)
- Valitse avautuneesta valikosta "Tallenna kohde levylle"
- Valitse hakemisto mihin tiedosto tallennetaan
- Napsauta Tallenna
Esimerkissä käytettävät tiedostot
- Lataa esimerkkissä käytetty teksti tästä
- Lataa esimerkkissä käytetty pingviinin kuva tästä
- Lataa esimerkkissä käytetty linnun kuva tästä
- Lataa esimerkkissä käytetty kakun kuva tästä
- Lataa esimerkkissä käytetty apinan kuva tästä
- Lataa esimerkissä tehty pääsivu html-muodossa tästä
- Lataa esimerkissä tehty harrastukset-sivu html-muodossa tästä
- Lataa esimerkissä tehty linkit-sivu html-muodossa tästä
Sivupohjassa käytetyt tiedostot edellisestä oppaasta
- Lataa esimerkissä kaytetty mallipohjatiedosto tästä
- Lataa esimerkissä käytetty taustakuva tästä
- Lataa esimerkissä käytetty otsikkokuva tästä
Esimerkissä käytettävät kuvat löytyvät Open Clip Art -arkistosta ja ne ovat julkaistu Public Domainina. Kuvien piirtäjinä ovat toimineet: Nicu Buculei, Architetto Francesco Rollandin, Valessio Soares de Brito ja clemente.
