Ero sivun ”Nettisivun tekeminen NVU:lla” versioiden välillä
p (Käyttäjän 86.114.52.26 (keskustelu) muokkaukset kumottiin ja sivu palautettiin viimeisimpään käyttäjän OpinsysASokero tekemään versioon.) |
(Kumottu muokkaus 88.193.71.8) |
| (2 välissä olevaa versiota toisen käyttäjän tekemänä ei näytetä) | |
(ei mitään eroa)
| |
Nykyinen versio 15. tammikuuta 2011 kello 18.10
Nvu on monipuolinen ja helppokäyttöinen www-sivujen tekemiseen tarkoitettu ohjelmisto. Tässä ohjeessa tutustutaan ohjelman perustoimintoihin tekemällä yksinkertainen esimerkkisivu.
Johdanto[muokkaa]
Nvu on ilmainen ja helppokäyttöinen avoimeen lähdekoodiin perustuva www-kehitysympäristö. NVU:n avulla on mahdollista tehdä näyttäviä internet-sivustoja ilman suurta teknistä tietämystä ja ominaisuuksiltaan se muistuttaa paljon esimerkiksi Frontpage ja Dreamweaver ohjelmistoja. Tämän ohjeen tarkoituksena on tutustuttaa käyttäjä NVU-sivustoeditoriin ja sen perusominaisuuksiin. Ohjeen käyttäjältä edellytetään kokemusta peruskäyttöliittymien käytöstä ja erityisesti tyyliajattelun sisäistämisestä. Tyyleistä voi lukea lisää esimerkiksi OpenOffice.org Writerin tyyliohjeesta.
Huom! NVU:n kehitystyö on pysähtynyt ja sitä on jatkettu Kompozer-nimisenä projektina. Kompozerissa on kuitenkin havaittu toiminnan epävakautta ja lisäksi myös sen kehitystyö on sittemmin keskeytynyt joten nämä ohjeet keskittyvät edelleen Nvu:hun. Ohjeita voidaan kuitenkin hyödyntää suurimmaksi osaksi myös Kompozeria käytettäessä.
Perussivut[muokkaa]
Alkutoimet[muokkaa]
Tyhjä NVU-ikkuna.
Internet-sivuja tehdessä kannattaa ensimmäisenä miettiä, mitä sivuille ollaan laittamassa ja millä tavalla. Tässä ohjeessa perehdytään lähinnä sisällön lisäämiseen, ottamatta kantaa sivun ulkonäköön.
Aluksi kannattaa etsiä harjoitussivuille muutaman kappaleen pituinen teksti, sekä ainakin yksi kuva. Malliesimerkissä on käytetty http://www.lipsum.com-sivulla generoitua tekstiä, sekä yhtä kuvaa joka löytyy ohjeen lopusta. Kun sivuille laitettava materiaali on tiedossa, voidaan käynnistää itse NVU-sovellus.
Tekstin lisääminen[muokkaa]
Varsinaisen sivun tekemisen aloitamme lisäämällä sivuille muutaman kappaleen tekstiä. Mallisivulle on generoitu Lorum Ipsum -generaattorilla viisi kappaletta tekstiä, jonka muokattu versio löytyy tiedostosta malli_teksti.txt. Mikäli ohjelman käyttöä halutaan harjoitella esimerkin mukaisesti on suositeltavaa käyttää valmista tekstiä, mutta vaihtoehtoisesti voidaan käyttää myös jotain muuta valmista tekstiä.
- Avaa malliteksti malli_teksti.txt esimerkiksi napsauttamalla linkkiä tai avaamalla se erilliseen tekstieditoriin
- Valitse teksti kokonaisuudessaan hiirellä tai painamalla näppäinyhdistelmää Ctrl + A
- Kopioi teksti leikepöydälle valitsemalla Muokkaa > Kopioi
- Siirry NVU:hun
- Liitä teksti työtilan tekstikenttään.
Nyt on luotu sivulle tuleva peruskappaleteksti.
Tyylien merkkaaminen[muokkaa]
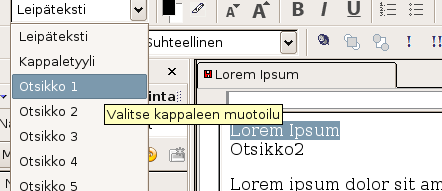
Tyylin asettaminen
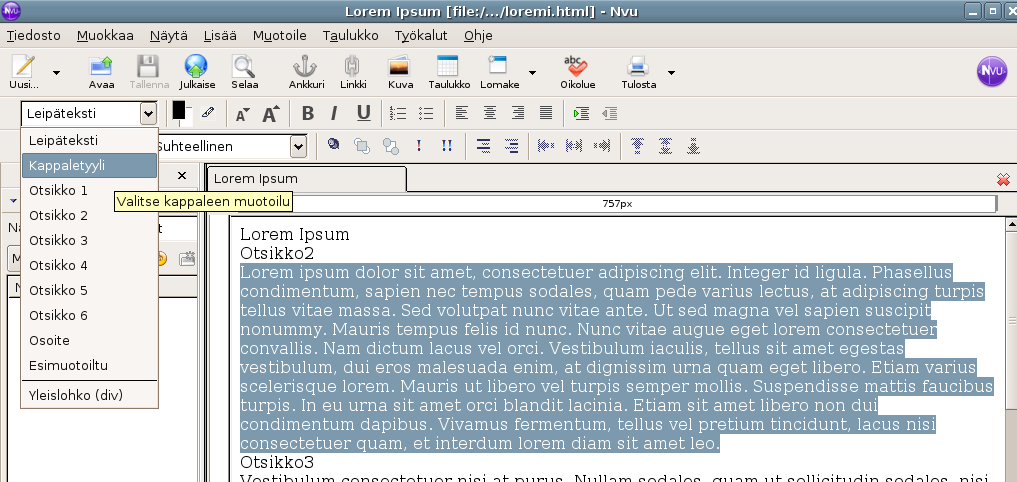
Seuraavaksi merkataan tekstiin tyylit eri otsikoille ja kappaleille. Jos käyttämäsi teksti on muualta kuin esimerkkitiedostosta, lisää sekaan muutamia otsikoita ja alaotsikoita. Maalaa ensimmäinen varsinainen tekstikappale otsikoiden jälkeen ja valitse tälle tyylivalikosta tyyliksi Kappaletyyli.
 Toista tämä kaikille muillekin tekstikappaleille, niin että kaikki kappaleet on merkitty oikealla tyylillä.
Toista tämä kaikille muillekin tekstikappaleille, niin että kaikki kappaleet on merkitty oikealla tyylillä.
Seuraavaksi merkitään otsikot niiden omilla tyyleillä.
- Mustaa pääotsikko “Lorem Ipsum”
Pääotsikon merkkaminen
- Valitse sille tyyliksi Otsikko 1
- Seuraavaksi merkitse kaikki toisen tason otsikot tyylillä Otsikko 2.
- Lopuksi merkitse kolmannen tason otsikot tyylillä Otsikko 3.
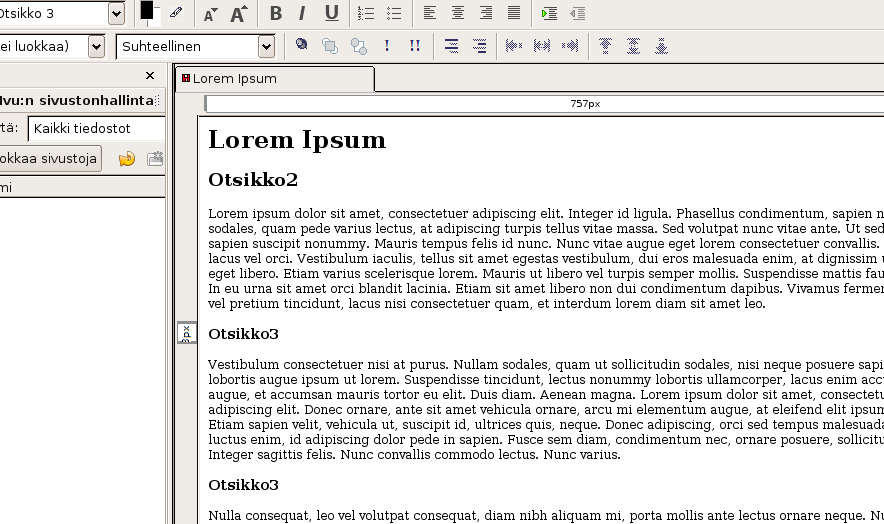
Nyt sivun kappaleet on merkitty onnistuneesti ja työtilan tulisi näyttää suunnilleen seuraavalta.
Kuvan lisääminen[muokkaa]
Seuraavaksi lisäämme sivulle kuvan ensimmäisen kappaleotsikon jälkeen.
- Tee kuvalle tilaa lisäämällä Enter-näppäimellä yksi tyhjä rivi ensimmäisen tekstikappaleen jälkeen ja ennen ensimmäistä kolmannen tason otsikkoa.
- Siirrä kursori tälle tyhjälle riville.
- Napsauta ylätyökalupalkin Kuva-painiketta.
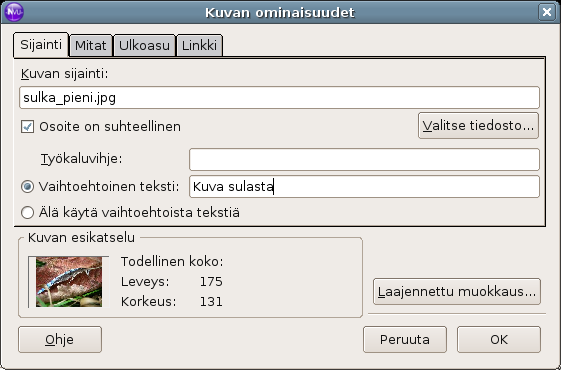
- Hae lisättävä kuva ja kirjoita sille kuvaus kohtaan vaihtoehtoinen teksti.
- Napsauta OK ja kuva lisätään haluttuun kohtaan.
Taulukon tekeminen[muokkaa]
Seuraavaksi lisäämme taulukon tekstin loppuun.
- Siirry aivan sivun loppuun ja tee sinne yksi tyhjä rivi taulukon sijoittamista varten.
- Valitse työkaluriviltä Taulukko.
- Aseta hiirellä taulukon kooksi 3x 4 ja lukitse koko napsauttamalla.
- Napsauta OK.
Nyt taulukko lisätään sivun loppuun ja sen solut voidaan täyttää valitsemalla solu hiirellä ja lisäämällä siihen tarkoitettu informaatio.
Linkin tekeminen[muokkaa]
Viimeisenä lisäämme linkin sekä tekstiin, että kuvaan.
Linkki tekstiin[muokkaa]
Lisätään tekstiin linkki osoittamaan Lorum Ipsum -generaattorin sivulle (http://www.lipsum.com).
- Valitse tekstistä mustaamalla sana, johon linkki lisätään. Malliesimerkissä on valittu ensimmäisen kappaleen kaksi ensimmäistä sanaa.
- Valitse työkalupalkista Linkki-painike.
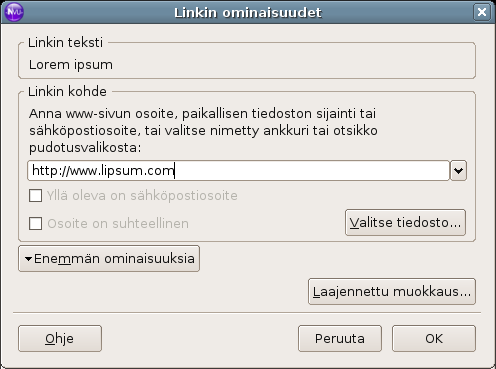
- Kirjoita avautuneen ikkunan tekstikenttään osoite johon linkki osoittaa. Malliesimerkissä tämä on http://www.lipsum.com.
- Napsauta OK.
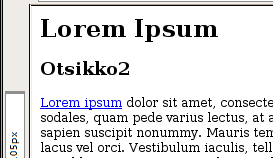
Nyt linkin pitäisi näkyä seuraavanlaisena.
Linkki kuvaan[muokkaa]
- Napsauta hiirenkakkospainikkeella sivulle jo lisättyä kuvaa.
- Valitse Kuva > Ominaisuudet.
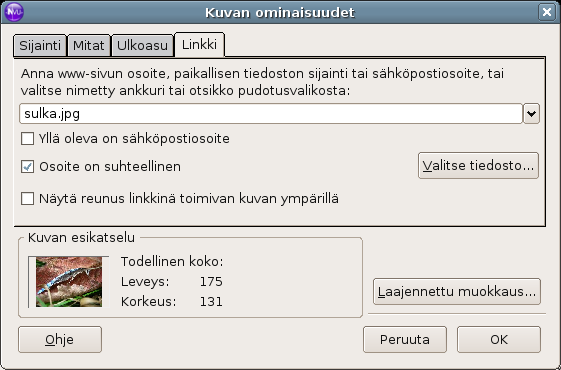
- Siirry linkki -välilehdelle.
- Valitse tiedostoista kohde johon kuvasta painamalla siirrytään. Mallisivussa linkki osoittaa saman kuvan suurempaan versioon.
- Napsauta OK.
Esimerkkimateriaalin lataaminen[muokkaa]
Alhaalla olevista linkeistä voidaan ladata esimerkissä käytetty kuvat ja teksti. Tiedostot voidaan ladata samaan kansioon seuraavien vaiheiden mukaisesti.
- Napsauta alhaalla olevaa tiedostolinkkiä hiiren kakkospainikkeella (yleensä oikeapainike)
- Valitse avautuneesta valikosta "Tallenna kohde levylle"
- Valitse hakemisto mihin tiedosto tallennetaan
- Napsauta Tallenna
- Lataa esimerkkissä käytetty teksti tästä
- Lataa esimerkkissä käytetyn kuvan pieni versio tästä
- Lataa esimerkkissä käytetyn kuvan suuri versio tästä
Verkkosivujen julkaiseminen[muokkaa]
Verkkosivun julkaisemisella tarkoitetaan sivustoon kuuluvien tiedostojen siirtämistä julkiselle www-palvelimelle. Tiedostojen siirtämisen jälkeen voidaan sivustoa voidaan mennä lukemaan millä tahansa verkkoselaimella. Tiedostoja voidaan siirtää erilaisilla tavoilla palvelimen tyypistä riippuen. Yleisesti käytettävä siirtotapa esimerkiksi siirrettäessä tiedostoja henkilökohtaisille sivustoille on nimeltään FTP. Tiedostojen siirtäminen ftp:llä onnistuu useimmilla Linux-työpöydän tiedostoselaimilla, mutta siirtäminen voidaan tehdä myös suoraan NVU:n avulla.
Www-palvelimen periaatteena on että kun käyttäjän selain lähettää sille annetun osoitteen perusteella pyynnön sivusta palvelin vastaa lähettämällä tietyn tiedoston käyttäjän selaimelle. Jotta käyttäjä voi laittaa omat sivunsa julkisesti verkkoon hän tarvitsee tilaa joltain palvelimelta. Kotisivutilaa tarjoavat yleisesti eri palveluntarjoajat, yritykset ja kunnat joilta tarvitaan tunnukset ja palvelimen tiedot tiedostojen siirtämiseksi. Tarkempia ohjeita siirtämisestä on yleensä saatavilla kotisivutilan tarjoajalta.
Julkaiseminen NVU:lla[muokkaa]
NVU sisältää oman julkaisu-toiminnon jolla omia sivuja voidaan siirtää palvelimelle. Kyseinen menetelmä sisältää omat rajoituksensa joten se ei välttämättä täytä kaikkien käyttäjien tarpeita. Peruskäyttäjälle joka haluaa helpon tavan sivujen siirtämiseen se voi kuitenkin olla käytännöllinen.
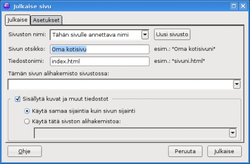
Sivujen siirtäminen palvelimelle aloitetaan avaamalla siirrettävä sivu tai sivut NVU:hun. Sivun julkaiseminen aloitetaan napsauttamalla työkalurivillä olevaa Julkaise-painiketta tai valitsemalla Tiedosto - Julkaise. Tämän jälkeen avautuu ikkuna johon voidaan syöttää tarvittavat tiedot kahdelle välilehdelle.
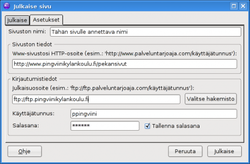
Asetukset-välilehti[muokkaa]

Tälle välilehdelle syötetään sivuston siirtoon liittyviä tietoja.
- Sivuston nimi - Sivuston nimi
- Www sivustosi http-osoite - Www-osoite johon sivut tulevat näkyviin
- Julkaisuosoite - Ftp-palvelimen osoite johon sivut varsinaisesti siirretään
- Käyttäjätunnus ja salasana - Ftp-palvelimelle tarvittava salasana
Julkaisu-välilehti[muokkaa]

Julkaisu-välilehdellä on yleisempiä tietoja sivuista. Tärkeimpiä näistä ovat:
- Sivun otsikko - Sivulle tuleva otsikko
- Tiedostonimi - Tiedoston nimessä on tärkeää huomioida että sivun pääsivun tulee yleensä olla aina nimeltään index.html. Tästä palvelin tietää mikä on sivustolle tarkoitettu etusivu ja lähettää sen ensimmäisenä selaimelle.
- Sisällytä kuvat ja muut tiedostot - Sivun lähetyksen yhteydessä sivuille lähetetään myös esim. siinä olevat kuvat. Tätä kannattaa käyttää ladattaessa sivustoa ensimmäistä kertaa palvelimelle.
Julkaiseminen[muokkaa]

Lopullinen julkaiseminen eli tiedostojen lähettäminen tapahtuu napsauttamalla "Julkaise sivu"-ikkunan Julkaise-painiketta. Tällöin NVU lähettää halutut tiedostot palvelimelle ja ilmoittaa siirrosta avautuvalla ikkunalla.
Kun sivuille halutaan tehdä muutoksia voidaan muutokset tehdä normaalisti NVU:ssa ja sitten jälleen lähettää sivu uudelleen päivitettynä palvelimelle.
Lisätietoja NVU:n julkaisu-toiminnosta on luettavissa esimerkiksi NVU:n omasta sisäisestä ohjeesta joka on suomennettu. Ohjetta pääsee lukemaan valitsemalla avoimesta NVU-ikkunasta valitsemalla Ohje - Ohjeen Aiheet.
CSS -tyylisivujen käyttäminen[muokkaa]
CSS-tyylisivut on yleinen verkkosivujen ulkoasun määrittämiseen käytettävä kieli. CSS:n käyttäminen olisi erittäin suositeltavaa verkkosivuja tehtäessä, mutta sen käyttäminen voi olla kokemattomalle hankalaa ja monimutkaista. CSS:n käyttöä ei voida pitää välttämättömyytenä pienimuotoisemmilla sivuilla, jos kiinnostusta sen toiminnan opetteluun ei ole.
Sen sijaan jos verkkosivujen on tarkoitus olla laajemmat CSS on erittäin hyödyllinen apuväline, jonka avulla sivujen ulkonäkö voidaan keskitetysti määrittää. Sivujen ulkonäön muokkaaminen vaatii pelkästään yhden tyylitiedoston muuttamista, jolloin jokaista sivuston sivua ei tarvitse erikseen muokata.
CSS-kielen opettelu[muokkaa]
Kuten sanottua tässä ohjeessa ei tutustuta itse CSS-kielen toimintaan vaan ainoastaan sen hyödyntämiseen NVU:ssa. CSS-kielen opetteluun on olemassa useita verkkomateriaaleja myös suomeksi. Seuraavassa on lueteltuna muutamia linkkejä joiden avulla CSS-kieltä voidaan opetella.
Jyväskylän yliopiston verkkomateriaali[muokkaa]
Jyväskylän yliopiston verkkomateriaalia verkkosivujen tekemisestä ja CSS-kielestä. Huomioi sivujen käyttöoikeudet.
Tapio Markulan CSS-opas[muokkaa]
Opas CSS-kielen perusteista ja käyttämisestä. Sivuilla myös esimerkkejä kielestä.
NVU:n CSS-muokkain[muokkaa]
NVU sisältää oman CSS-muokkaimen jolla sivujen elementtien ominaisuuksia voidaan muokata CSS-sääntöjä valitsemalla. NVU:lla tyyliä voidaan muokata kolmella eri tavalla.
- Sisäinen tyylisivu - Tyyli asetukset lisätään html-dokumentin HEAD-osioon. Ei suositeltava tapa.
- Ulkoinen tyylisivu - Tyylit tallennetaan erilliseen CSS-tiedostoon.
- Molempien yhdistelmä - Yhdistelmä edellisistä joissa osa tyyleistä voi olla sivukohtaisia ja osa erillisesstä tiedostossa olevia yleisiä sääntöjä.
Muokkaimen avaaminen[muokkaa]
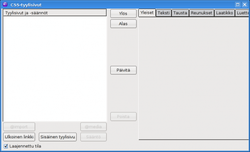
NVU:n CSS-muokkain voidaan avata valitsemalla Työkalut - CSS-editori. Tällöin avautuu muokkaimen ikkuna.

CSS-editori
Uuden tyylisivun tekeminen[muokkaa]
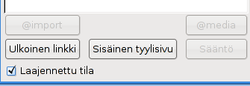
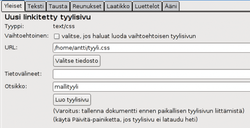
Uusi ulkoista CSS-tiedostoa käyttävä tyylisivu tehdään seuraavasti.
- Valitse Ulkoinen linkki-painike

- Syötä tyylitiedoston osoite. Esimerkki kuvassa tyylitiedosto tallennetaan omaan kotihakemistoon.
- Anna tyylille otsikko

- Napsauta "Luo tyylisivu"-painiketta
- Napsauta Päivitä-painiketta
Nyt tyylisivu luodaan ja sille voidaan aloittaa antamaan määreitä.
CSS-sääntöjen syöttäminen[muokkaa]
Sivun ulkoasulle voidaan syöttää määreitä antamalla kohde elementti ja valitsemalla sille valikoista haluttuja ominaisuuksia. Uuden määreen tekeminen tapahtuu esim. seuraavasti.
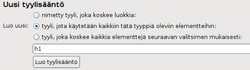
- Napsauta Sääntö-painiketta
- Mahdollisuutena on valita yksi kolmesta asetusvaihtoehdosta
- Tietty nimetty tyyli joka vastaa html-koodiin lisättyä luokka-asetusta
- Tyyli jota käytetään syötettävään elementti tyyppiin
- Tyyli joka vastaa tiettyjä ominaisuuksia
- Näistä tavallisimmin käytettävä valinta on vaihtoehto kaksi
- Syötä tekstikenttään muokatavan elementin nimi. Esimerkiksi h1 muokattaessa ensimmäisen tason otsikkoa tai p muokataessa tavallista tekstityyliä

- Valitse "Luo tyylisääntö"
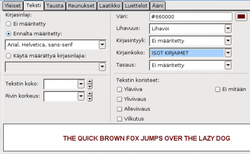
Nyt kyseiselle tyylille voidaan ikkunassa olevien välilehtien kautta antaa ulkoasua koskevia määreitä.

Uudet säännöt lisääntyvät aina ikkunan vasempaan yläreunaan josta niiden asetuksia voidaan muuttaa valitsemalla haluttu tyyli.

Tallentaminen[muokkaa]

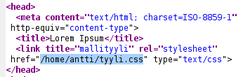
Tyylitiedosto tallennetaan valittuun sijaintiin samalla, kun sitä koskeva html-sivu tallennetaan. Siirrettäessä sivua lopulta kotisivupalvelimelle on huomioitava tyylitiedoston osoite html-dokumentissa. NVU ei osaa tallentaa osoitetta suhteellisena, jolloin osoite on muutettava käsin sivun html-koodiin. Tämä tapahtuu siirtymällä sivustoeditorissa lähdekoodi-tilaa.
Ja korvaamalla koodin Head-osassa oleva CSS-tiedoston osoite oikeaksi.